포토샵을 실행하기 전에 빠른 실행방법을 먼저 알아볼께요.
포토샵아이콘을 바탕화면에 빼줄 수가 있구요.
또 작업표시줄에 넣어 둘 수가 있어요.
이렇게 하시면
일일이 시작메뉴를 클릭하지 않고도 직관적으로 프로그램을 실행할 수가 있습니다.
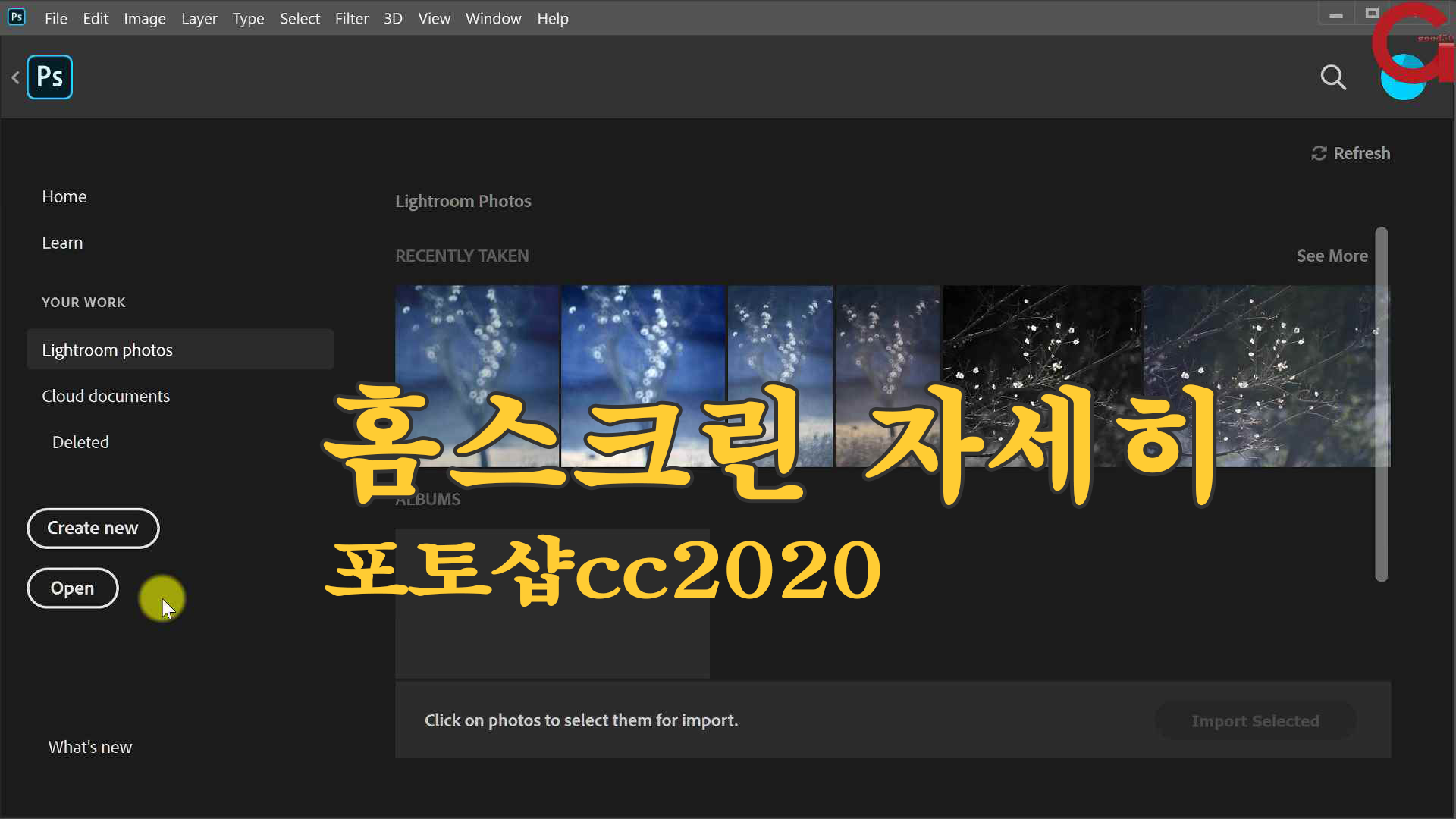
포토샵을 실행하면 지금처럼 홈스크린이 먼저 보여집니다. 전에는 없던 기능이었기 때문에 예전 버전을 사용하던 저같은 사람은 살짝 당황스러울수가 있습니다. 그럼 먼저 홈스크린을 살펴보겠습니다.
먼저 분류를 확인할 수가 있습니다.
종류별로 나뉜 것을 확인 할 수가 있구요.
최근순서, 이름순, 크기순, 파일종류별로 소트되는 것을 확인가능합니다.
오른 쪽으로 보시면 썸네일 아이콘을 볼 수가 있구요. 옆에 목록아이콘이 함께 있습니다.
지금은 썸네일로 설정이 되어 있어 썸네일을 볼 수 있는 상태구요.
목록 아이콘으로 바꾸면 이렇게 목록별로 볼 수가 있습니다.
이거는 작업자의 기호에 맞춰서 설정하시면 되겠습니다.
이제는 크리에트뉴와 오픈을 살펴보겠습니다.
이 두 메뉴는 똑같이 새로운 작업을 선택하는 것이지만
차이점이 있어요.
오픈은 내가 작업할 책의 종류를 뜻한다고 하면
크리에이트뉴는 책이 아니라
책을 만들어 내야 할 작업데스크를 선택한다라고
생각하시면 좋을 듯 해요.
크리에잇뉴를 열어보겠습니다.
팝업창이 뜨는데요 여러 가지 종류의 작업클립이 메뉴바에 있구요.
하나씩 들어가 볼께요.
1. 포토를 보면 사진에서 사용하는 규격사이즈별로
세팅되어 있는 것을 확인할 수가 있습니다.
2. 프린트는 우리에게 익숙한 A4 사이즈같은
인쇄용지 별로 세팅되었구요.
3. 아트 일러는 저는 거의 다루지 않을 꺼구요.
웹 같은 경우는 우리가 흔히 보게 되는
Fhd 1920*1080 유튜브영상사이즈를 볼 수가 있어요.
저는 이 사이즈만 사용하게 될 듯 하네요.
그 외에 홈페이지 제작을 하거나 할 때 사용되는
일반적인 사이즈들이 세팅되어 있습니다.
4. 그리고 모바일 클립에도 많은 종류의 사이즈가 있는데요.
가끔 모바일에서 볼 때 이미지가 찌그러져 보이거나
흐려지는 경험을 하셨을 꺼에요. 모바일에서 보여지는 이미지는
우리가 올린 그대로의 사이즈가 아닌 각 모바일의 정해진 모듈로
리사이징 되기때문이에요.
그렇지만, 전 그냥 원본 이미지의 사이즈를 고수할 생각이라
크게 고려하지 않겠습니다.
5. 마지막으로 필름앤비디오는 우리집 티비 생각하시면 될 듯 합니다.
종류별로 FHD, 4K, 8K도 있네요.
여기서 유의해서 볼 항목은 각각의 클립별로
사이즈만 다른 것이 아니라 적용되는 인치당 픽셀값이
72ppi와 300ppi로 다르게 적용되는 것을 확인할 수가 있습니다.
dpi는 1인치당 찍는 점의 숫자를 말합니다.
dot per inch를 뜻하는데 이것은 출력해상도를 말하는 것으로
1인치에 몇 개의 잉크점을 찍어서 인쇄하느냐의 기준을 말하는 것이고
ppi는 pixel per inch를 뜻하지요.
pixel per inch는 디스플레이 해상도를 말하는 것으로
포토샵에서는 ppi가 맞다고 해두죠.
그러나 뜻은 특별히 다르지 않다고 여기시면 좋겠죠.
이 점의 숫자가 클수록 출력시에
더 정밀한 값의 결과물을 볼 수가 있고 파일 크기는 더 커집니다.
사진의 경우 좀 더 선명한 사진을 볼 수가 있다는 뜻입니다.
일반적으로 사진은 300ppi를 적용합니다.
그리고 우리가 모니터상으로 보게 되는
웹이미지는 72ppi를 적용합니다.
웹은 파일용량이 커질수록 속도가 느려지므로 너무 큰 용량보다는
웹에 최적화시키는 게 더 중요합니다.
근데 처음 하시는 분은 이런 클립을 계속 사용하시다 보면
크게 불편하지 않겠지만 기존에 포토샵을 계속 사용하시던 분은
불편할 수도 있어요. 그래서 환경설정에서 이 형식의 팝업이 아니라
기존의 팝업으로 변경이 가능하세요.
그러나 지금 우리는 초보를 위한 강의니까
그냥 이대로 사용하겠습니다
그리고 이전에 사용하던 커스텀형식의 사이즈는 여기서도 모두
가능합니다.
넓이와 높이 포트레이트인지 랜드스케이프인지 구별하고
픽셀은 우리가 사진을 하므로 300으로 하구요. 만약 블로거나
홈페이지 삽입할 이미지라면 72DPI로 바꿔주시면 됩니다.
컬러모드는 고정할꺼구요.
8비트도 그냥 고정해서 갈께요.
사실 우리는 사진을 찍을 때 거의 로파일로 찍기 때문에 컬러도
색역대가 더 클 뿐만 아니라 비트도 8비트가 아닌
16비트를 사용하는게 더 맞을 수 있어요.
8비트는 2의8승 즉, 256컬러를 지원한다고 하면
16비트는 2의 16승 65,536컬러값을 지닌다고 이해하시면 좋을 듯 합니다.
그런데 값이 높고 색역대가 넓으면 다 좋을 것 같지만
꼭 그런건 아닙니다.
16비트는 색의 계조가 그만큼 넓다라는 것이지 출력화질과는
또 다른 상관관계입니다.
보통 로파일의 색역은 프로포토rgb인데요. 이 색역대에서는
그린이 훨씬 넓은 색역을 갖고 있어요.
그러나 개인적으로 256컬러를 넘어선 그린이 그렇게까지 매력적으로
와닿지는 않더라구요...약간 형광색이 강해지는 느낌이었는데
일상적으로 대하는 srgb가 익숙해서일 수도 있겠지요.
로파일의 비트값은 컬러수치라기 보다는 데이터값이라고 봐야합니다
데이터값은 0과1의 값이지요.
저는 사실 이 데이터값이 출력화질을 대변한다고는 여기지 않습니다.
그리고 더 많은 이야기는 acr
강의를 통해 조금 더 자세하게 다루도록 하구요.
중요한 것은 우리가 작업을 하고 인화를 하게 되었을 때
인화하는 출력업체가 16비트를 지원하지를 않는다고 해요.
그러니 자체 인화할 여력이 없는 우리는 이것도
8비트로 고정할 수 밖에 없어요
클로징하고 오픈(열기)을 확인하겠습니다.
오픈은 도큐멘트 작업물 하나 하나를 열어준다는 뜻인데요
홈스크린에 보이는 작업물을 클릭해서 바로 오픈하는 방식과
오픈을 클릭해서 폴더를 열고 거기서 작업물을 선택할 수도 있어요
그리고 홈스크린 맨위에 보시면 메뉴바가 있는데요.
이 곳에서 오픈을 선택하셔도 똑같은 방법임을 알 수 잇습니다
그러므로 홈스크린에서는 편리를 위해 두 메뉴를 따로 뽑아 놓았다
여기시면 됩니다.
위에 보시면 라이트룸과 클라우드가 따로 나와 있는 것이
홈스크린을 보면서 가장 편리한 점이 아닌가 싶은데요.
저장시에 클라우드 저장으로 하시면 같은 컴퓨터가 아니어도
작업을 진행할 수 있도록
하는 접근성이 매우 용이해 졌다고 보시면 좋겠어요.
참고로 포토샵은 1아이디로 두 대의 컴퓨터에 설치가 가능하십니다.
라이트룸같은 경우에는 제가 핸드폰으로 작업한 것인데도
따로 다른 공유프로그램을 돌리거나 전송하거나 할 필요없이
집에 있는 컴퓨터에서 바로 작업이 가능해서
호환성면에서 정말 편리한 부분같아요.

지금까지 홈스크린의 이모저모를 뜯어 보았구요. 다음 시간에는
포토샵에서 사진보정을 하기 위한 두 번째 준비과정으로
적절한 환경설정에 관하여 알아보겠습니다
지금까지 좋은 쉰세대를 추구하는 꽃쉰이었습니다.
구독과 좋아요로 많이 많이 응원 부탁드릴께요
'강의영상' 카테고리의 다른 글
| [카메라로]를 활용한 초간단 피부보정 (0) | 2020.06.05 |
|---|---|
| 포토샵 2020버전 설치하는 방법과 한글버전 영어로 바꾸는 방법 (0) | 2020.05.14 |
| [포토샵으로 사진보정] 포토샵cc2018한글판에서 영문판으로 바꾸기 (0) | 2020.05.11 |




댓글